「AIが気になってるけど、何から始めたらいいの?」
「プログラミング経験はないけど、Webアプリをサクッと作りたい」
「作りたいWebサイトはあるけど、プログラミングを覚える時間はないなぁ」
そんな風に思っているかたー!(*´∀`*)ノハーイ
実は、AIを使ってプログラミングをラクにする方法がどんどん進化しています。( -`ω-)✧
最近は、もはや人間がプログラミングをしなくてもいいとも言われ始めているのです。
特に注目したいのが「Cursor(かーそる)」というAIパワードのエディタ。
「コーディング未経験だけど、さくっとアプリができちゃった!」という驚きの声も多いんです。
このブログ「怠惰な猫は今日も頑張らない」では、“無理せずラクして、それでも結果を出す” をモットーにAI活用情報を発信しています。
そこで今回は、Cursorの特徴や使い方、他のツールとの比較をまとめてみました。
読んだあとには「お、Cursorなら無料だし、ちょっと触ってみようかな」と興味持ってもらえると嬉しいです(*´ ˘ `*)
Contents
Cursor(カーサー)とは何か
まずはこれみて!
Cursor は、コードを書くエディタにAIが組み込まれた「AIパワードIDE(統合開発環境)」です。
人気の Visual Studio Code(VS Code)をベースにしているので、VS Codeユーザーなら操作感が似ていてすぐ馴染めます。
ただ、決定的に違うのはAIがコーディングを手伝ってくれる点。
- ChatGPT や Claude などを組み込んでいて、コードの自動補完・エラー修正・最適化などをサポート。
- 「ここをこう直して」「このファイルのバグを取って」と普通の文章で指示できちゃう。
- さらに自動でまとめてコードを生成してくれるComposer機能もあり、初心者から上級者まで開発効率をぐっと上げられます。
「プログラミング知識あまりなくてもアプリを作れるかも?」という新しい世界を開いてくれるツール。それがCursorです。
AI活用の中でのCursorの立ち位置と利点
AIコーディング支援ってどうスゴイの?
最近はChatGPTのように、文章で「こんなコードを書いて」と頼むだけでAIがプログラムを出してくれるのが話題ですよね。おかげで「プログラミング=難しい専門分野」というイメージが変わりつつあります。
- 文法やライブラリを全部覚えなくても、とりあえずAIがサンプルを作ってくれる
- エラーが出ても「このエラー、どう直すの?」と聞けば教えてもらえる
こうしたAIコーディング支援は非エンジニアでもコードを書きやすく、忙しい副業ワーカーにとっても時短効果が大きいです。
「AI前提」で作られたCursor
Cursorは、後からAIプラグインを追加するのではなく、最初からAI連携が組み込まれた IDE。
- Composer機能 で新規アプリをまるごと生成したり、複数ファイルを一度に編集したりできる。
- VS Codeベースなので画面も見慣れた感じで、チャットや補完がスムーズに動く。
- 無料プラン(Hobby) があるから、最初の一歩を踏み出しやすい。
**プログラミング初心者が「思いついたアイデアを形にしやすい」**ところが大きな魅力。さらにエンジニアが使うと「ルーチンワークはAIに丸投げ」できるので、かなりラクになるのもポイントです。
他のAIツールとのざっくり比較
「他のAIツールはどう違うの?」と気になる方も多いと思います。
ここでは代表的なツールと簡単に比較してみましょう。
| ツール名 | 主な特徴 | 料金プラン・目安 | 公式URL |
|---|---|---|---|
| Cursor | – AI前提で作られたIDE – Composer機能でアプリ一括生成 – 無料(Hobby)あり、Proで無制限利用 | Hobby: 無料 (月2,000回補完) Pro: 月20ドル | https://www.cursor.com/ |
| Windsurf | – VS Codeベース – 見た目がわかりやすく初心者向け – Cascadeで複数ファイル編集 | Free: 補完無制限+チャット月5回 Pro: 月15ドル | ※参考:https://www.codeium.com/ |
| GitHub Copilot | – 既存IDEにプラグイン – コメント→コード生成する“ペアプログラマー” – エージェントモードも登場し、進化中 | 個人: 月10ドル ビジネス: 月19ドル | https://github.com/features/copilot |
| ChatGPT | – 汎用AIで文章もコーディングもOK – IDEと直結はしておらずコピペ運用 | 無料(3.5) or Plus(20ドル) | https://chat.openai.com/ |
| Cline | – VS Code拡張 – 使うAIモデル(API)次第で従量課金 – コマンド実行やファイル操作まで自動化するエージェント機能が強い | ツール自体は無料 AIモデルの利用料は使った分だけ(従量制) | GitHub版: https://github.com/cline-dev |
料金形態に違いがあることに注意!
例えば、Cline(クライン)の場合
- 自由にAIモデルを切り替え可能。OpenAIやAnthropicなど様々なモデルを使える。
- 従量課金なので、使いまくると料金が高くなる恐れあり。最初は0.01$でやすいなーって思ってると、開発が進みデータ量が増え、金額がかさむことも。
- ファイル作成やコマンドも自動でやってくれる「AIエージェント」ぶりが魅力。
例えば、Cursorの場合
- 「月額」で補完やチャットが使い放題。
- 毎日ガンガン開発する人は固定料金の方が安心かも
Cursorの主要機能と特徴
Composerでアプリを一気に作る
Composer は「○○なアプリをReactで作って」と自然文で言うだけで、
- フロントエンド & バックエンドのファイル構造
- 主要ライブラリの設定
- 初期実装のサンプルコード
…といった一連をばーんと作ってくれる機能です。
「ゼロからディレクトリ作って…」という地味な手間を大幅カット。初心者にも「とにかく一度動くものを作る」近道になります。
高機能オートコンプリート
- コードを書き始めると複数行先を予測してサジェスト。
- 別ライブラリの関数が必要になれば自動で
importを追加してくれることも。 - 「この部分を効率化して」と指示すればすぐに差分を出してくれるので、リファクタリングが楽ちん。
AIチャットでのサポート
- エディタ内にチャットウィンドウを開き、そこに質問を投げれば文脈を踏まえた回答が得られる。
- 「このエラーどう直す?」とメッセージを貼るだけで、AIが解決策を提案。
- 提案されたコードはワンクリックで反映できるので、コピペ作業がぐっと減ります。
おすすめの利用シーン
- プログラマーじゃないけど、アプリを作りたい
- 例: Webデザイナーさんが会員登録機能つきサイトを作りたい。
- どう役立つ?
普通なら「サーバー設定」「フレームワークの選定」などハードル高いですが、Cursorに「こういうの作って」と指示すれば雛形ができ、あとは細部をAIチャットで聞きながら進められます。
- プログラミングの勉強を効率よく進めたい
- 例: Pythonを独学中。「エラーが出てわからない…」「このコードの意味を教えて!」
- どう役立つ?
Cursorだとエラーや質問をチャットに貼るとすぐ回答が。**“一人でペアプログラミング”**してる気分で学べます。
- 副業でアプリをすばやく立ち上げたい
- 例: 予約システムやECサイトを“できるだけ早く”形にして納品したい。
- どう役立つ?
何時間もかかる初期実装をComposerで一瞬に短縮。あとはチャットで小回り効かせつつ調整 → 副業時間が効率化!
- アイデアの試作(プロトタイプ)作り
- 例: 新しいサービスを思いついたのでササッと動くものを見せたい。
- どう役立つ?
プロトタイプをAIがサクッと組んでくれる。修正要望も自然文で伝えれば良いので、試行錯誤が早いです。
- 既存コードの保守・リファクタ
- 例: 何千行もある古いコードを整理しなきゃ…でも人手が足りない!
- どう役立つ?
「ここの変数名を統一したい」「複数ファイルで使われている重複をまとめて」などAIにやらせれば、一括修正が素早い。
アカウント作成とセットアップ
アカウント登録
Cursor公式サイト でメールアドレスを入力し、新規ユーザー登録。
Hobby(無料)からスタートOK。最初の2週間はPro機能を試せるので、お得感あります。

アプリをダウンロード・インストール
Windowsならインストーラー、Mac/Linuxなら該当ファイルを実行して手順通り設定。
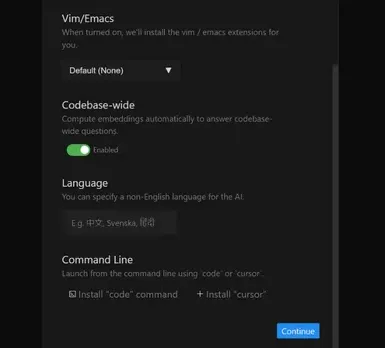
初期設定

特にこだわりがなければデフォルトのままでOK。Languageは「Japanese」入力すると、AIが日本語対応してくれるよ:)
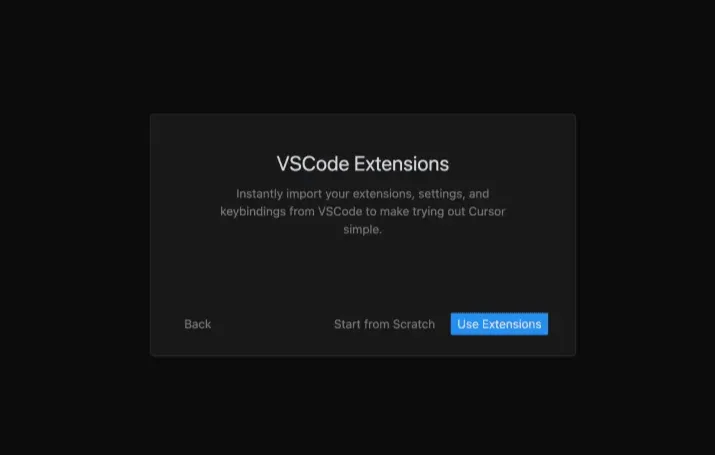
VSCodeを使って入り人は自動で同じ拡張機能をインストールすることもできます:)

拡張機能を使ってない人は「Start From Scratch」
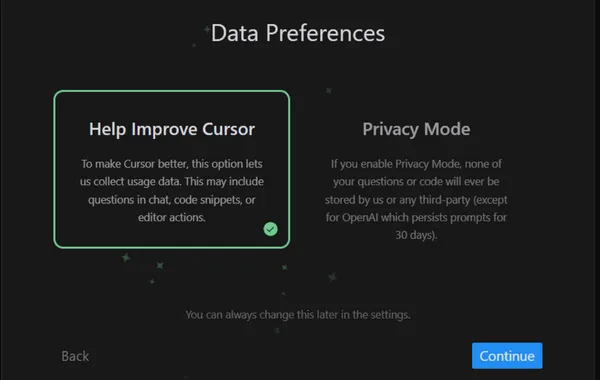
プライバシーモードの選択

Cursorにシステム改善のためにデータを提供するかどうか。使ってもいいよなら左、セキュリティが気になる方は右。
初回ログインとキーバインド設定

お好きなログイン方法でログイン。Githubを使っている方は、Githubを選択すると便利。
日本語設定(任意)
ログインすると「VS Code風」の画面が立ち上がります。

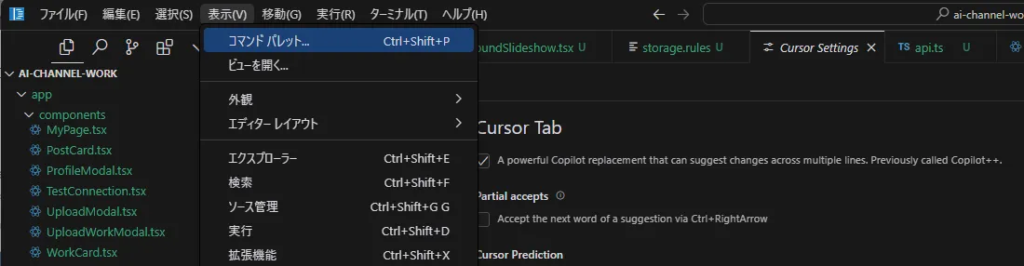
メニューバーから「View>Command Palette」
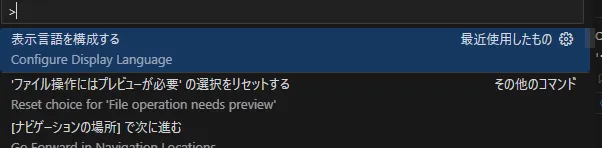
「Configure Display Language」を選択

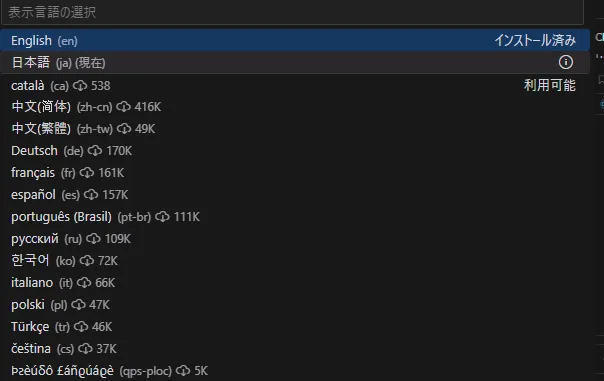
日本語を選択

アプリを作ってみよう:)
あとは、プロジェクトを開いてコーディング
新規フォルダを作るか、既存のプロジェクトを開く。
⌘ + K や ⌘ + L などのショートカットでAIを呼び出し、一度使ってみましょう:)
アプリの作り方は、別記事で説明予定なので、定期的に覗きにきてくれると嬉しいです。
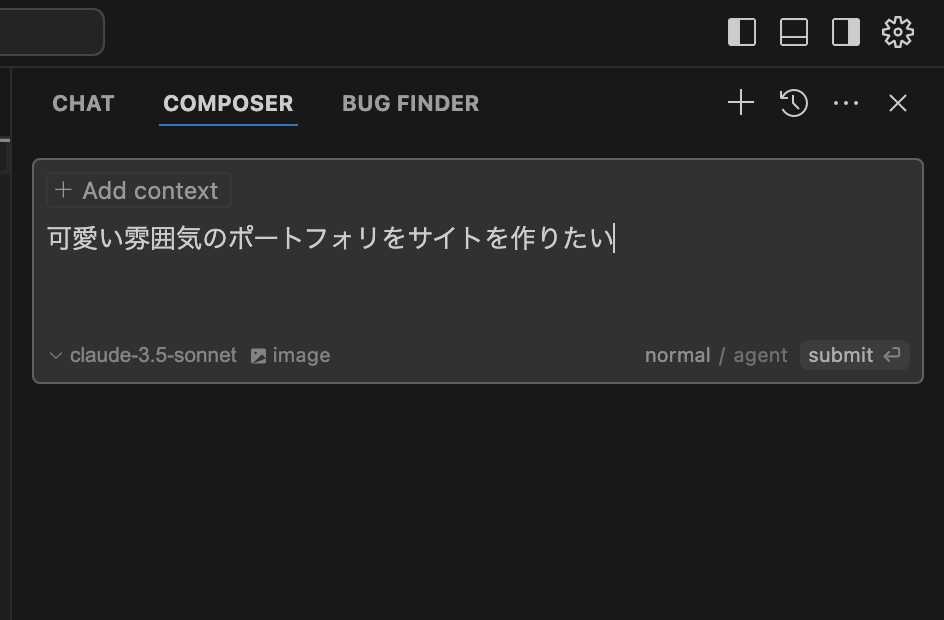
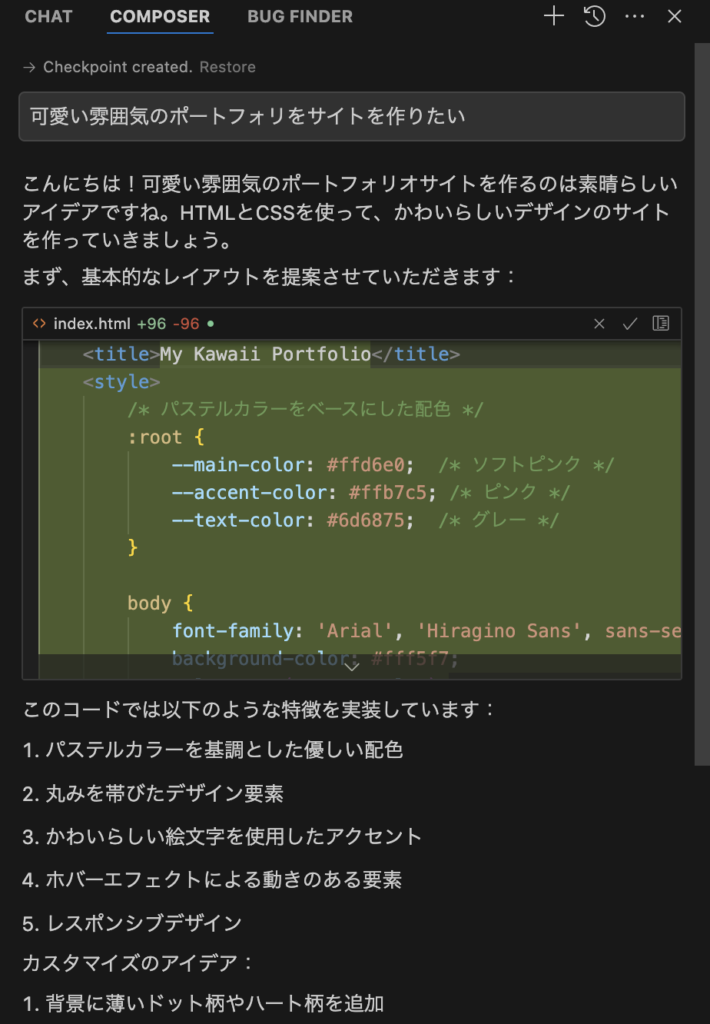
そんなに待てないよ!という方はとりあえず、右のcomposer作りたいアプリを打ち込んでみよう!



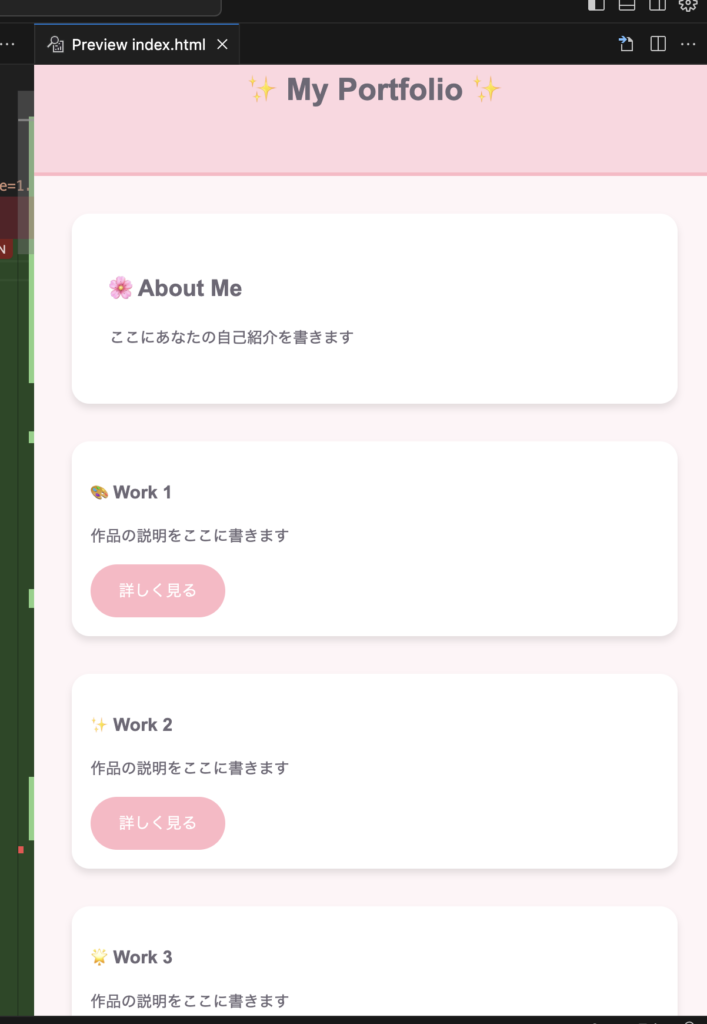
ものの数秒で、こんなサイトがすぐ作れちゃう:)
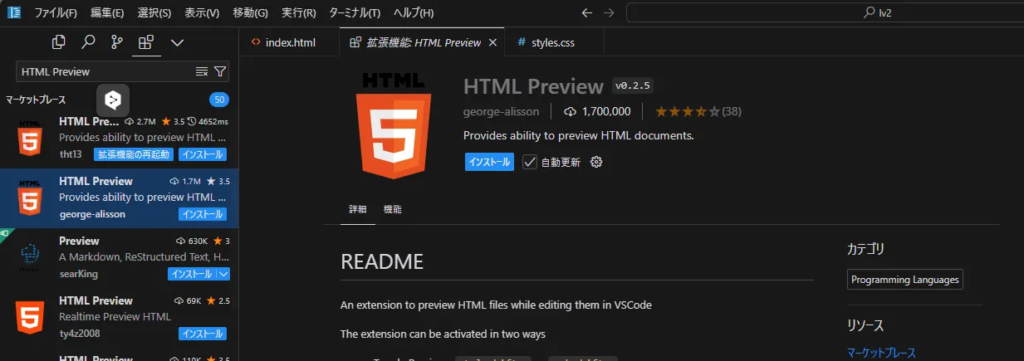
プレビューを見る時は下記の手順で拡張機能を追加してね
1.左ウィンドウから拡張機能タブを選択する。Cursorに便利な拡張機能をインストールすることができるよ
2.ウィンドウにHTML Preview と入力し、一番上に出てきたものをクリックしてインストール

わからないーという方は、詳細記事をお待ちくださいませっ(*´ ˘ `*)
料金プランの比較
- Hobby(無料)
- 月2,000回のコード補完
- 高性能AIへのリクエストは月50回
- 最初の2週間はPro相当の機能体験可
- Pro($20/月)
- コード補完 無制限
- GPT-4やClaudeなど高性能AIチャットも月500回高速使い放題
- 副業や本業でAIをバリバリ活用したい人向け
- Business($40/月/人)
- チーム・企業向け。管理者機能やセキュリティ強化が追加
- 大規模なプロジェクトや機密性が高い現場で使いやすい
月額サブスクなので、ヘビーユースする方は「無制限に活用」できてコスパ◎です。逆に「月に数回しか使わないな」という人はまずはHobbyでお試しするといいとおもいますb
プログラミング初心者がCursorを使うメリット

- AIを前提に設計されたIDEなのでシームレスに使える
後付けプラグインではなく、最初からAI統合されているため操作が一体感あり。 - 無料プランがある(クレジットカード不要)
月2,000回のコード補完が使えるHobbyプランがあり、とにかく触ってみたい人にうってつけ。 - プログラミング学習と並行して使える
コードを自動生成するだけでなく、「なんでそう書くのか?」と解説も頼める。自学のハードルを下げてくれる頼れるメンター役にもなる。
「とりあえず試してみたい」→ Hobbyプラン
「副業でけっこう使いそう」→ Proプラン(月20ドル)
など、自分の利用頻度にあわせてプランを選べるのも大きいですね。
もっと活用したい? 他ツールとの組み合わせもアリ
- Cline でさらに高度なエージェント機能を試す
- ファイル操作やコマンド実行も自動化したい人向け(ただしAPI従量課金に注意)。
- Copilot など月10ドルのプラグイン型AIと比較検討
- 既存エディタをそのまま使いたいならCopilotもあり。でも大幅リファクタなどはCursorが便利なことも。
- Windsurf の無料枠で遊びつつCursorとの違いをチェック
- UIがシンプルでわかりやすいけど、機能の強力さではCursor優位という声も。
自分の使い方や予算に合わせていろいろ試してみると、「これだ!」というツールが見つかるはずです。
まとめ ~ プログラミングはAIにお任せしちゃおう!
Cursorなら、「プログラミング初心者だけどちゃんとしたアプリを作れる」 体験が可能です。
- 無料プランでまず気軽に試せる
- VS Codeの操作感そのまま
- ComposerやAIチャットがしっかりサポートしてくれる
副業や忙しい本業の合間でも、AIに「ここおねがい」と言うだけでコーディングが進むのは素敵ですよね!
最強のエンジニアさんがパートナーになったみたい:)
当ブログ「怠惰な猫は今日も頑張らない」では、“無理しなくても成果を出す”をテーマに、こうしたAIツールの活用術をどんどん紹介していきますので、ぜひ定期的に覗いてみてください。
更新情報はInstagramやTwitterでも発信中です。
次回か、次々回かの予告 笑:「実際にCursor使ってみた感想」
今回の記事でCursorの概要を掴んだ方へ――近いうちに実際にダウンロードして使ってみた体験談をお届けします。
- 実際アプリをどうやって作るの?
- アプリ生成から初回エラー、調整までのステップ
- Composerで作ったコードのクオリティは?
画像つきでまとめるので、楽しみにしていてくださいね!
おまけ: Cursor他のAI活用アイデア
Cursorは普通にAIチャットとしても使える!メール文面を作ってもらったり、ChatGPTみたいな使い方も:)
「無理せず成果を出す」ためには、AIを自分の得意分野に合わせて活用するのがカギ。
ぜひCursorもその一つとして、あなたの働き方をラクに、そしてちょっと“おもしろく”してみてくださいね!



